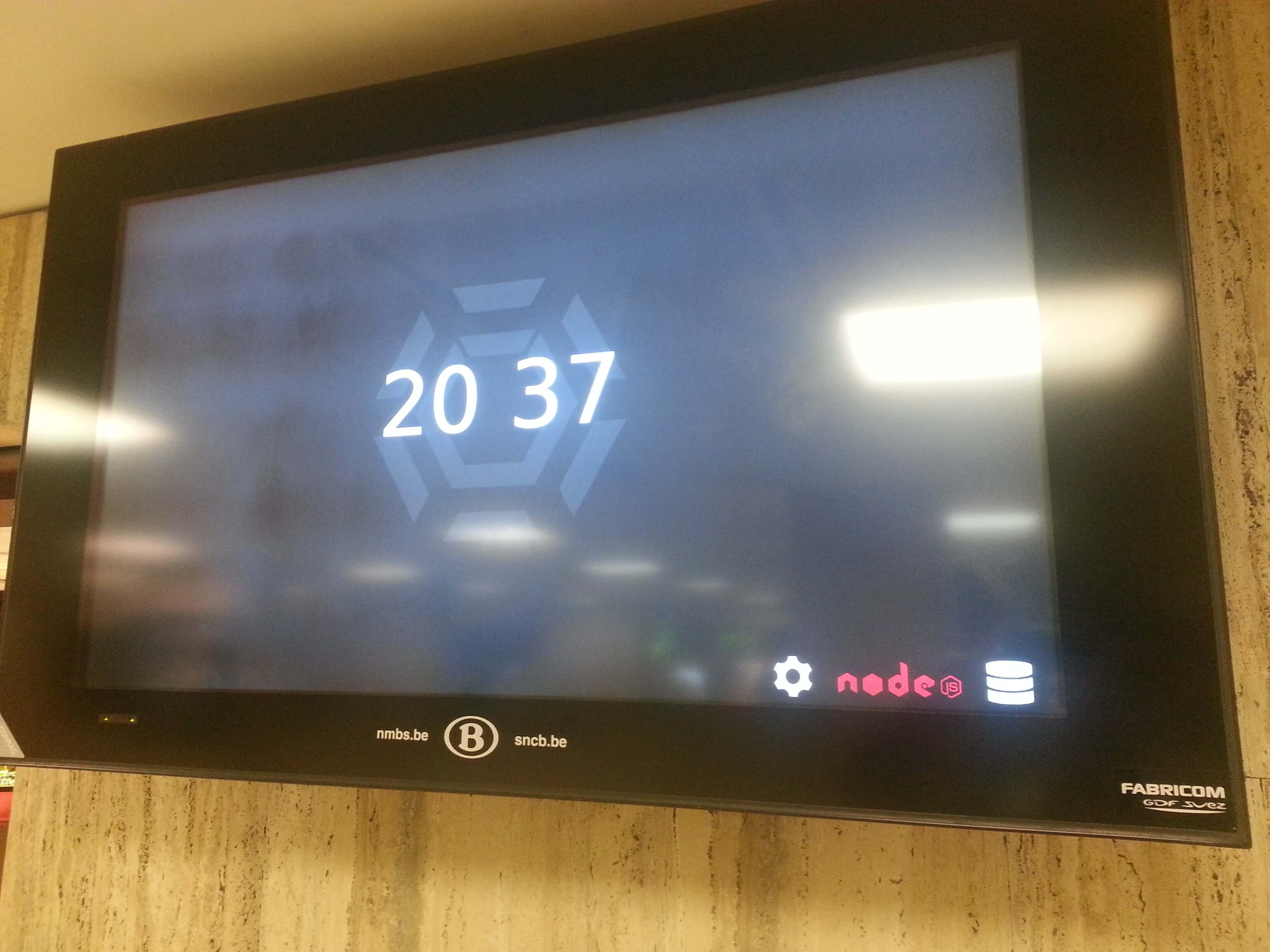
Today, I saw this time keeper when walking in the South train station of brussels.

Makes me wonder, why would they leave the nodejs logo at the bottom of the screen?
- Is NMBS trying to recruit new techies in this way?
- Is Nodejs trying to promote a more mature image?
- Will they tell us more in the next days?
Anyway... javascript in the back-end of the train station. And people wonder why trains are late...